오늘의 주제는 커스텀 네비게이션바.
회사에서 작업하다가 굉장히 정신적 고통을 받았다.
네비게이션 왼쪽, 오른쪽 아이템 셋팅하고 가운데 검색 필드가 있는 형태였는데,
각 영역별로 최소값이 얼만지 몰라서 Swift로 만들어서, 영역별로 확인하고 그 다음 해당 프로젝트 앱의 최소버전이 9.0이었기때문에 9.0에서도 확인하였고 모두 동일함을 확인하였다.
그런데,, 이게 웬걸 해당앱은 ObjC인데 여기서도 당연히 같을거란 생각을해서 망했다.
9~11은 왼쪽 오른쪽 아이템과 가운데 영역의 패딩값 (최소 거리값)은 0처럼 보이고, 12에서는 어느정도 들어가고 있다.
이게 왠말인가,,,,,, 폭망함..
그래서 일단 기본기 좀 잡을겸 추가하는 방법을 포스팅
우선 가장 빈 공백으로 시작

(가운데 백버튼은 없는셈 치기 - 개인 작업별로 모으고 있어서 있는 버튼임다)
그럼 여기서 일단 영역은 3가지로 보자
- 왼쪽 아이템
- 오른쪽 아이템
- 타이틀
보통 1과 2는 버튼 형식으로 많이 보았을것이다.
그리고 타이틀의 경우 보통 이런 형태를 많이 띄고 있다.

이런건 간단하다.
self.navigationItem.title = @"Title";
그런데, 간혹 앱들보면 가운데 검색창이 있는게 있다.
보통 검색이라하면 UISearchBar 라는 좋은것도 있지만, 기획자는 많고 세상은 넓으니
가운데에 특이한것을 넣고 싶을수 있을것이고 그것이 가능하다.
가운데 부분을 View 라고 생각해보면, view라는 것은 Image 도 들어갈수 있고, Label이 들어 갈수도 있다.
즉, 자유성로운 낙서장.
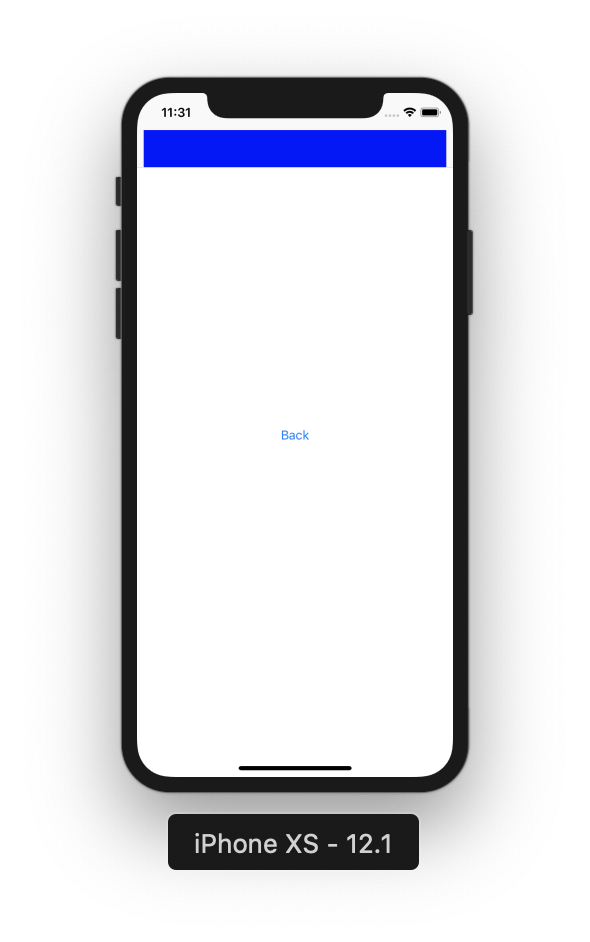
그럼 view를 넣어보자.

UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 44)];
view.backgroundColor = [UIColor blueColor];
self.navigationItem.titleView = view;
코드는 위와 같이 간단하다.
왼쪽버튼, 오른쪽 버튼도 어려울건 없다
코드를 번저 설명
// 버튼 초기화
UIButton *leftBtn = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 24, 44)];
UIButton *rightBtn = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 24, 44)];
// 색 지정
leftBtn.backgroundColor = [UIColor blackColor];
rightBtn.backgroundColor = [UIColor blackColor];
// BarButtonItem 생성 - 커스텀 뷰로 위의 버튼들 사용
UIBarButtonItem *left = [[UIBarButtonItem alloc] initWithCustomView:leftBtn];
UIBarButtonItem *right = [[UIBarButtonItem alloc] initWithCustomView:rightBtn];
// 아이템 지정
self.navigationItem.leftBarButtonItem = left;
self.navigationItem.rightBarButtonItem = right;
아주 간단하고 심플, 하지만 조금 특이하다면 UIBarButtonItem을 바로 안만들고 초기화 방식이 initWithCustomView를 사용했으며, UIButton을 이용했다는 점?
솔직히 바로
UIBarButtonItem에 초기화 할때 이미지 넣고 액션 넣고 할수 있다.그런데, 백그라운드 컬러값이 안들어간다 ㅠ 보여줄방법이 음슴체
그럼 실행해서 보자.

여러가지 실험을 해보자
TitleView의 최대값은 어느정도?UIBarButtonItem의 최대값은 어느정도?- 왼쪽 오른쪽 버튼 둘다크면? 어떤일이 발생???
- 왼쪽,오른쪽 버튼 그리고 타이틀뷰도 크면?
1. TitleView의 최대값은 어느정도?
1부터 알아보자, 왼쪽, 오른쪽 버튼들 제거하고 버튼만 최대 크기로 해보자

이정도 느낌이다
2. UIBarButtonItem의 최대값은 어느정도?

검정색이 버튼이었는데, 흥미롭다, 같다!
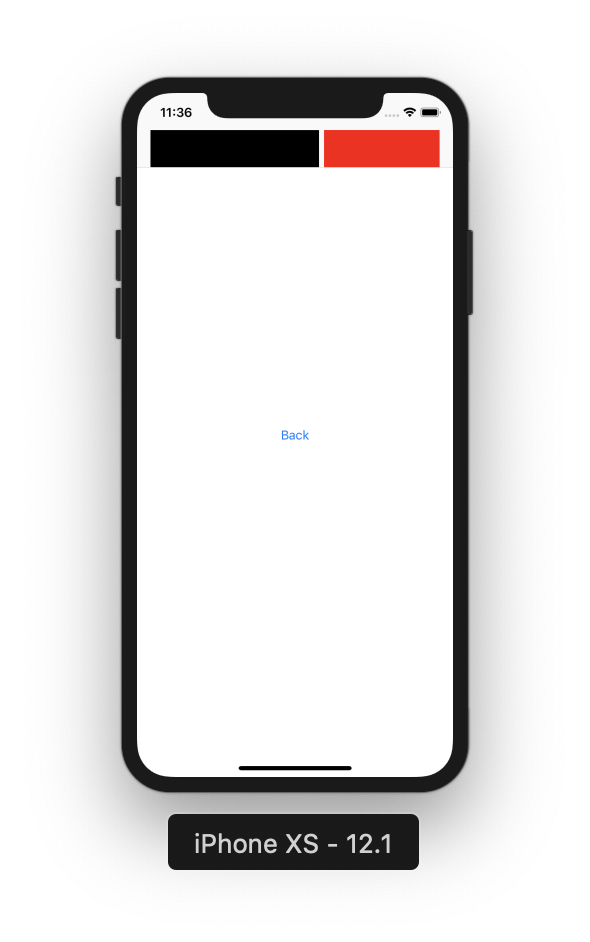
3. 왼쪽 오른쪽 버튼 둘다크면? 어떤일이 발생???
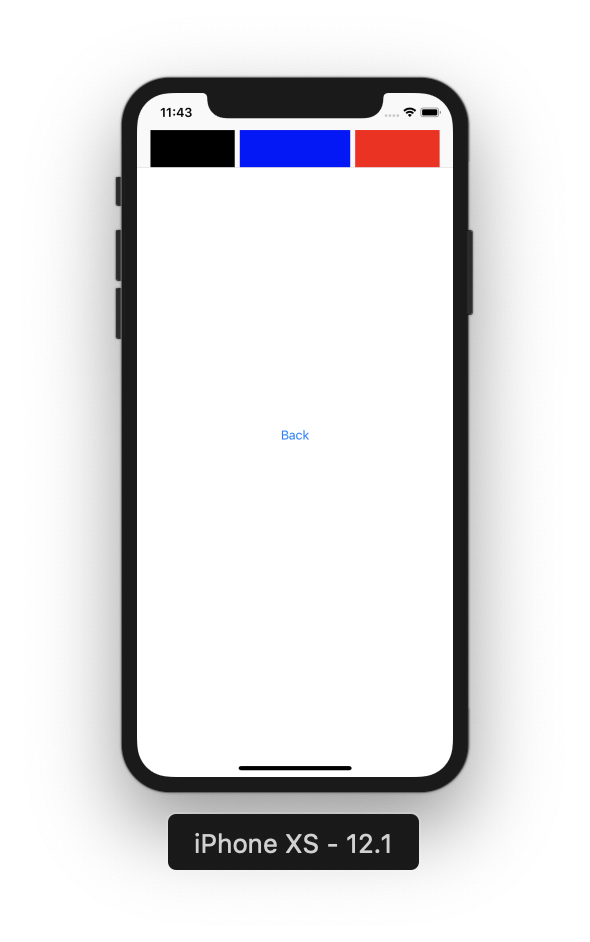
그럼 오른쪽 버튼이랑 둘다 최대로 해버리자.
넉넉하게 200씩 폭을 잡아주고 보면

오,, 이상해 반반이 아니네?
아이템 지정순서 순서도 바꿔보았다, 그래도 같음
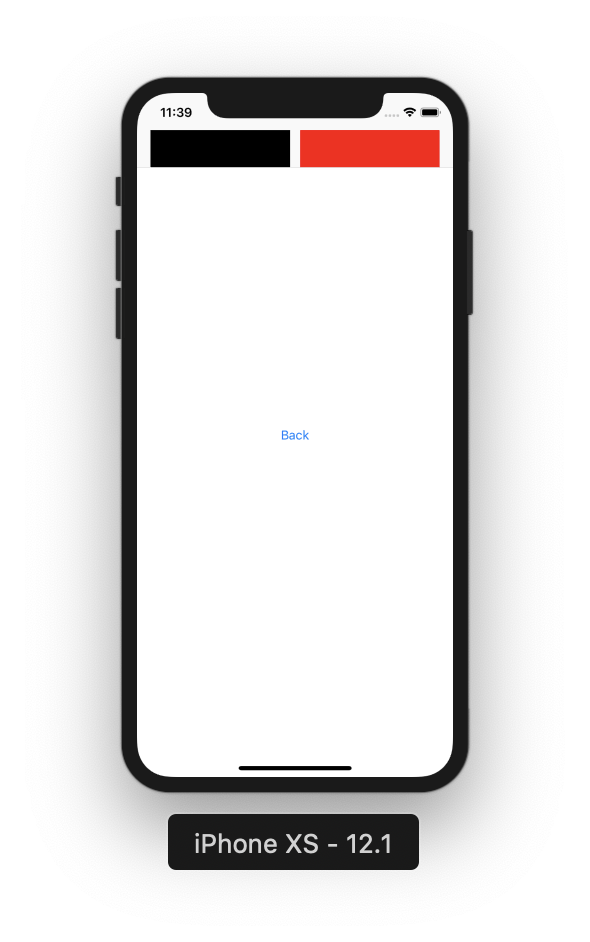
4. 왼쪽,오른쪽 버튼 그리고 타이틀뷰도 크면?
그럼 아래같이 폭을 잡고 그려보자
- 타이틀 : 500
- 왼쪽 아이템 : 200
- 오른쪽 아이템 : 200

오 더 흥미로워!
타이틀 영역(파란색)은 안나왔지만, 아이템 영역들이 화면 절반으로 나누어졌다.
신기한데?
새로운 실험을 이어가보자
마지막 같은 결과면 타이틀뷰가 제일 최약체라는 것,
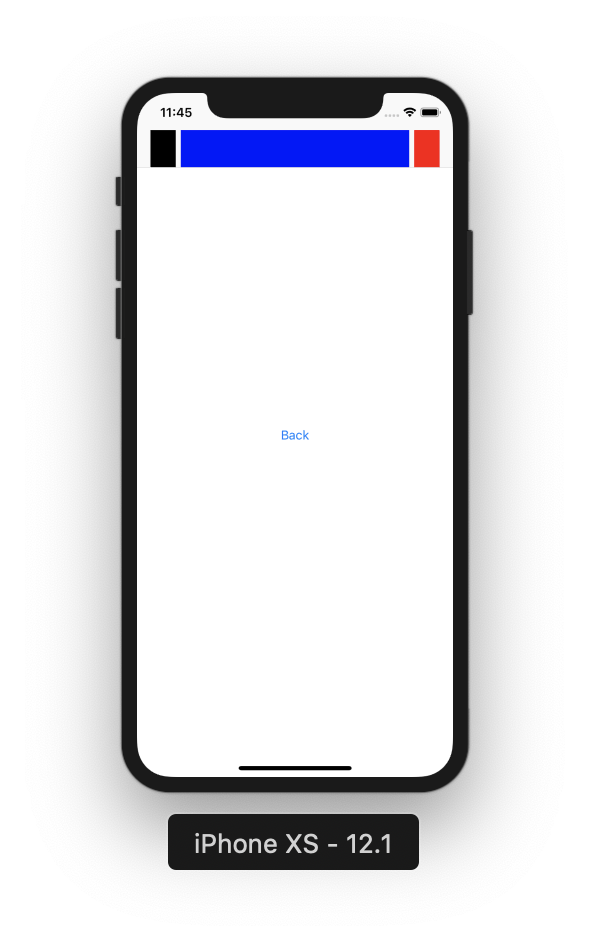
반영은 되었나 확인겸 좌우 버튼들 크기를 줄여보자.

음 만족스러워!
그럼 또 궁금증
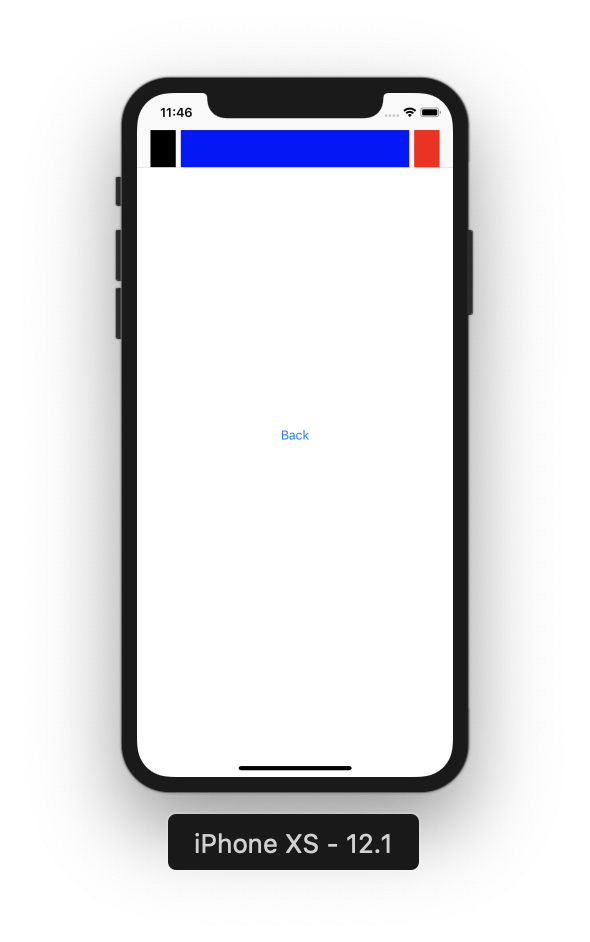
버튼 최소사이즈는 몇일까?
각각 가로 폭을10으로 줘봤다

음? 10이 아닌거같은데?
그렇담 가로 폭을 2로 줘보자
UIButton *leftBtn = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 2, 44)];
UIButton *rightBtn = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 2, 44)];

음? 이건 분명 2가 아니다.
최소값은 저정도가 최소다 그럼 저정도는 몇일까?
계층 보기로해서 찍어봤더니 30이라네?
아래는 디스크립션 부분에서 긁어왔다. 30이란다
<UIButton: 0x7fb8f2c03030; frame = (0 0; 30 44); opaque = NO; layer = <CALayer: 0x60000205e4a0>>
UIBarButtonItem의 최소 Width는 30!
기본 내용은 여기까지,
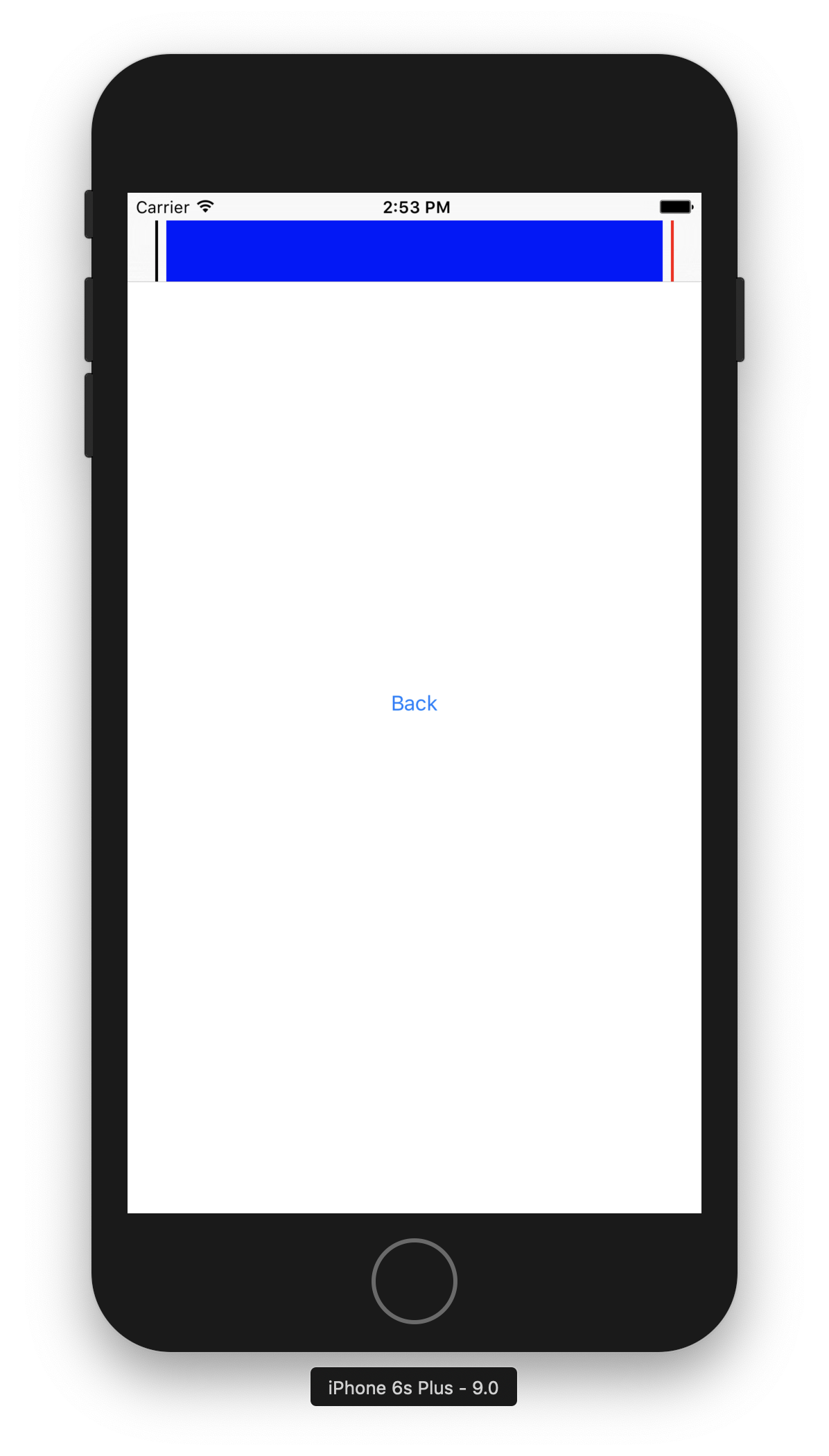
아래 사진을 보자.

?????????????????? 이건 무엇? 저건 위에 넣었던 2같은데?
이게 화나는 이유다
이 사진은 iOS9.0 6s+ 모델에서 찍었다. 플러스라 그런것이 아니다 iOS12에선 멀쩡,
저 버전들이 문제다, 지금 시뮬레이터가 10,11이 없어서 그런데
쟤들도 그랬다. 12만 고정폭이 들어갔나보다. 빡침,,
다해놨더니!!!!!!!!!!!! 하 딥빡이었다 정말,
근데 더화나는건 Swift에선 안그런다는거… Objc 넘나 힘든것
오 근데 블로그 쓰다 30이 최소인걸 알았는데,
그럼 기본값으로 30을 다박아서 내일 회사에서 써먹어봐야지지
++ 회사에서 써먹어봤는데 회사에선 최신버전에서 24가 먹히네?!! 뭐지 혼란이 온다, 차이점이라면 회사에 네비게이션바는 코드로 작성되었다는점? 이게 차이점을 야기하는건가